There are indeed many fonts at large with subtle differences making it impossible to determine a difference that might exist between them. For this, you need to carry out some tedious examination to be able to come up with variations that exist between different fonts.
All designers know right that wrong typographic selection on a particular project greatly influences the viewers’ interaction in that specific project. It can be tough selecting the right font to use in a particular project at large. This cannot be not only due to the large variety of existing fonts we have around but also due to untrained eyes that are unable to spot differences that exist between two particular fonts on the same page.
Tools to help you identify fonts quickly
Herein you will learn some tools that can help you make quick and easy font identification and tools used to compare different fonts at large.
Identifont
This tool employs different metrics to look for fonts in several typography databases. A particular font is determined by asking the designer a series of questions. It also provides the designer visual clues to help you make the right selection. Fonts can also be searched using pictures, similarity, and even the creator.
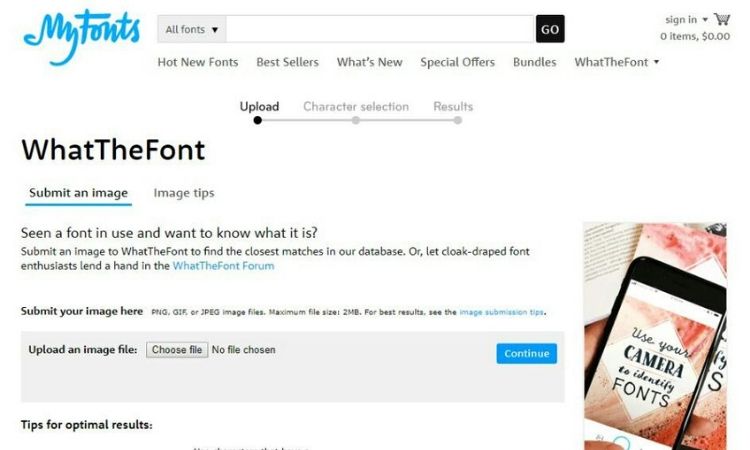
WhatTheFont tool

It identifies fonts by photographing or scanning through different printed media. All you need to do is uploading a particular image that takes up space of fewer than twenty-five characters and allows time for scanning and analyzes every character to determine the used font. This is the best tool to help you determine used fonts in print designs easily. A designer may also consider photographing any printed media and make to upload it for results.
Handwritten wedding invitations can be a huge hit and are much more appealing than using a webfont. Check out this Calligraphy guide to get some good ideas.
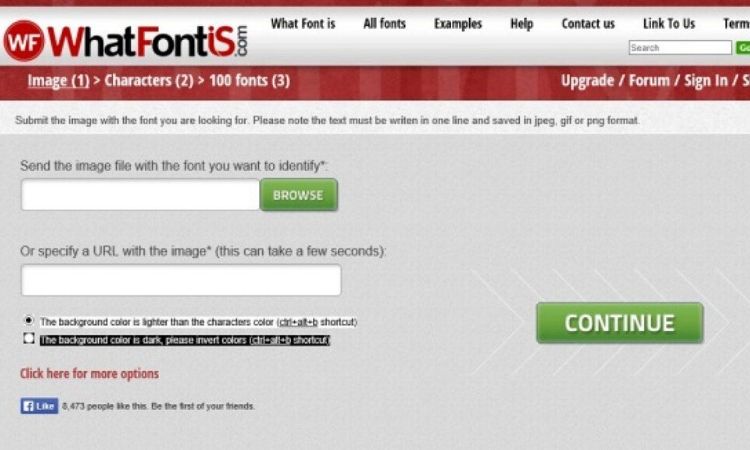
WhatFontls

Tools used to compare fonts.
Only a screenshot is required to determine the type of font used. It’s a great alternative to other tools like WhatTheFont. Take a screenshot of the script you need to find the font that has been used and feed it to provide you results. Ensure the screenshot you feed it isn’t higher than 1.8MB, and the text to be identified should be in a single line. There are numerous options a designer can filter to see either the commercial fonts, free script fonts, or even both of them.
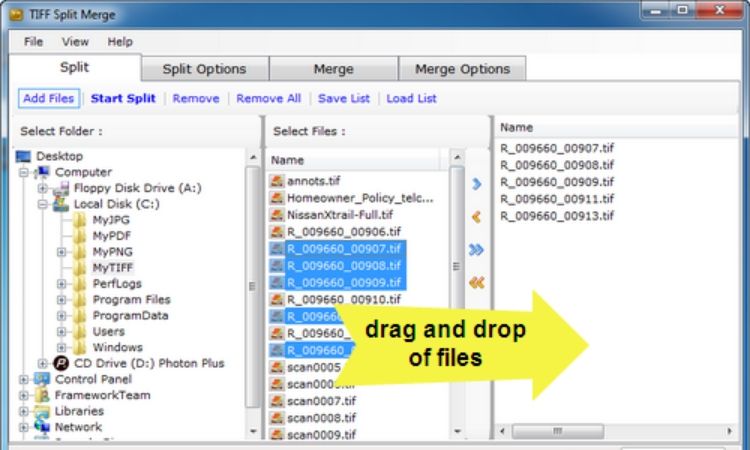
Tiff

An essential tool that can be used to make a comparison of two fonts on the same page sideways. All that a designer should do is making a selection of two fonts and feed it to the tool to make side by side comparison of the two. You can make a selection of either sideways or overlay to see results. It’s among handy tools around to make quick font comparison when you are hit with tight deadlines.
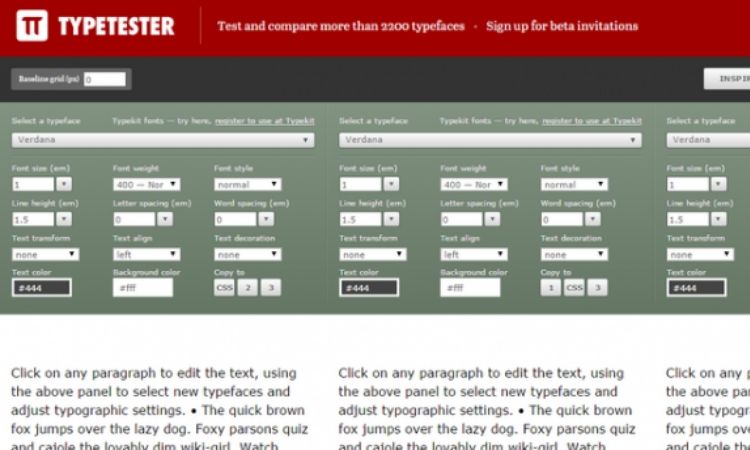
TypeTester

It’s a great tool to make a comparison of up to three fonts at the same time with tour custom text. You can view results side by side after feeding a particular document to be scanned through.
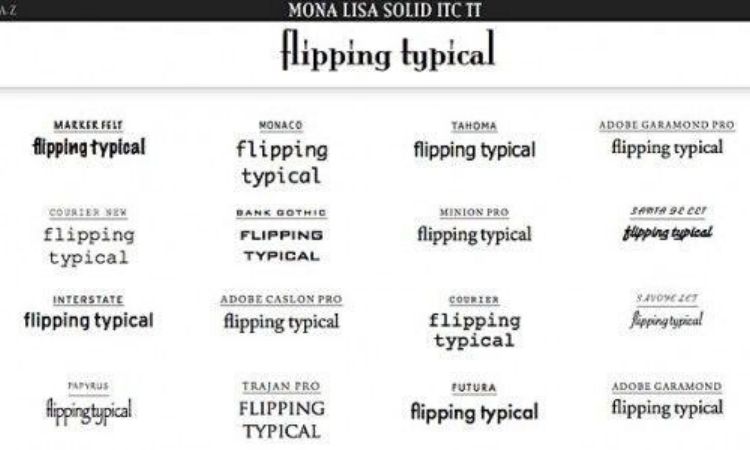
Flipping Typical

Flipping Typical tool is among the essential tools that can preview a particular custom text of several fonts at the same time. This tool can display every font that has been installed on a specific PC at once. With it, all fonts can be seen as you scroll the page down and make a selection of the best one to use in your project.
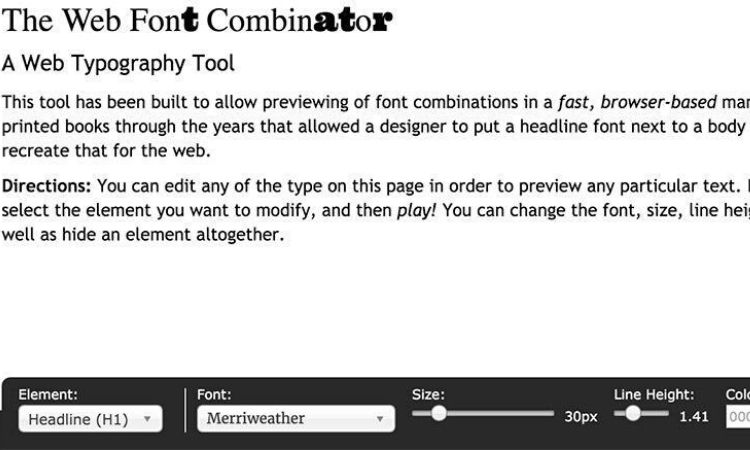
Web Font Combinator

This is the best tool to quickly find the right font mix for a particular text at large. The tool provides users a quick way to make font combinations for your entire body text and headline and have the best combination for your project.
FontComparer

This is a tool that’s used to make a comparison of different fonts from Type kit and Google’s font directory at a glance. All a designer needs to do is typing a text and be able to see how various fonts changes in looks. After you get the one you like for your project, mark it and proceed to click on Get Font. Now you need to make a copy of the code and use it on your web page.
Conclusion
Making a comparison of different fonts on a particular page is not such easy as such. Likewise, there is a need you understand better the type of font you have used in your text as unique and smart looking projects will pull your audience to read it more and more again. Employ these font comparison tools to achieve the best results ever.































